Membuat Database sudah, membuat koneksi sudah, menambahkan data sudah, memunculkan data juga sudah, kalau menghapusnya bagaimana ya?. Jangan kuatir gan, kita disini sama-sama melanjutkan apa yang sudah kita buat bersama - sama yaitu membuat CRUD dengan PHP dan kita kombinasikan dengan AJAX. Sejak kemarin anda sudah membuat tampilan awalnya, data basenya dan juga sudah bisa menambahkan dan memunculkan data yang sudah kita buat.
Sekarang kita akan belajar bagaimana cara menghapus data tanpa merefresh halamannya, saya mendapat banyak sekali masukan dari senior saya di BLC Telkom Klaten yaitu mas Aji Kamaludin, tentu masih mengenai AJAX dan salah satunya akan saya bagikan dibagian ini.
Sekarang kita akan belajar bagaimana cara menghapus data tanpa merefresh halamannya, saya mendapat banyak sekali masukan dari senior saya di BLC Telkom Klaten yaitu mas Aji Kamaludin, tentu masih mengenai AJAX dan salah satunya akan saya bagikan dibagian ini.
Alat dan bahan tetap jangan lupa ya gan, selain sangat membantu alat dan bahan kita juga sangat berguna untuk kelancaran belajar kita. Untuk yang baru bergabung bisa disiapkan terlebih dahulu alat dan bahannya/
- Laptop ( Pastikan sudah terinstall LAMP Server. Jika belum bisa dibuka disini ).
- Tahapan 1,2,3
- Text Editor
- Pertama kita buka dokumen tampil.php
- Tamabahkan script seperti di gambar.
- Maksud dari data-id adalah data atribut yang berguna untuk lebih menspesifikasi data yang kita buat
- Kita cek di web browser dan lihat di inspect element.
- Yang saya beri tanda adalah hasil dari data atribut yang kita buat di tampil.php
- Kita masuk ke index.php, masukan script ini di bawah script javascript yang sudah kita buat diawal.
- Untuk script yang saya beri tanda saya buat komentar terlebih dahulu untuk memeriksa apakah data yang kita pilih bisa terhapus atau tidak.
- Setelah script sudah ditulis, masuk ke web browser dan inspect element -> console.
- Perhatikan tanda yang paling bawah, itu muncul ketika kita klik tombol hapus, dan ini menandakan bahwa kita sudah bisa mengambil id dan bisa kita gunakan.
- Kemudian kembali ke script yang kita buat komentar, kemudian kita ubah seperti ini.
- Variaeble yang kita buat dimaksukan sebagai data yang kita masukan, jika kita tidak menambahka attr, maka semua data yang mempunyai class hapus akan terhapus semua.
- attr sendiri dimaksudkan sebagai atribut data yang ingin kita hapus.
- fadeOut berguna untuk menghilangkan data yang kita klik tanpa merefreshnya kembali.
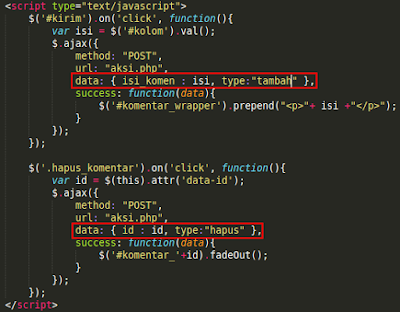
- Eits, jangan lari dulu dari index.php. Untuk mempermudah kerja kita, di dalam id kita beri type agar lebih mudah untuk memberi aksinya.
- Sekarang kita masuk ke aksi.php. Masukan script dibawah ini.
- Berbeda dengan tambah, dalam hapus kita memasukan echonya 1, itu menandakan jika kita klik tombol hapus yang mempunyai id maka data yang kita klik akan terhapus.
- Kembali lagi ke index.php. Edit scriptnya menjadi seperti di gambar.
- data == 1 dimaksudnkan sebagai pengendali aksi yang sudah kita buat terlebih dahulu di langkah sebelumnya.
Setelah semua tahap sudah kita lakukan maka kita bisa mencobanya, dan hasilnya hapus menggunakan ajax berhasil. Selamat Mencoba !!!